Brand guidelines redesign for Newton S.p.A., company in Rome and Milan, leader in change management, immersive learning, communication and live event. Newton is a multifaceted world made up of mixed competences, a phylosophy based on facing complexity with the main focus in helping people to work better, with innovative engagement techniques.
Key deliverables
• new brand tone of voice
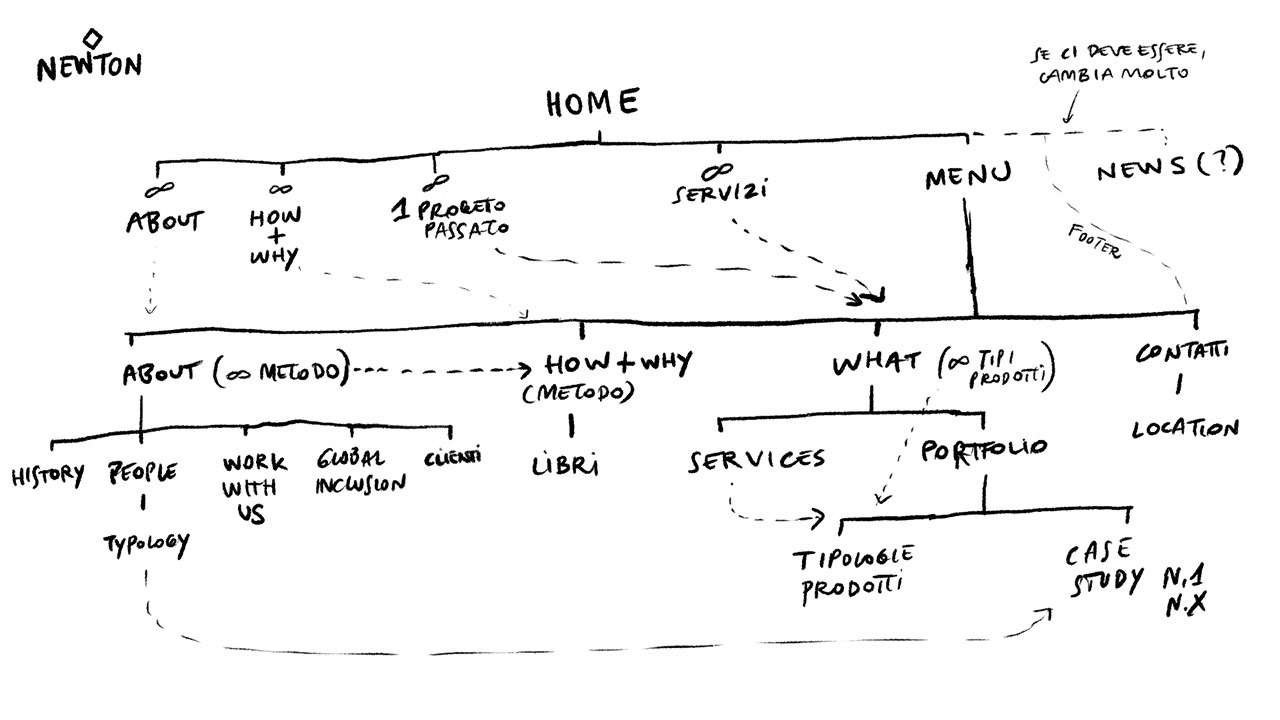
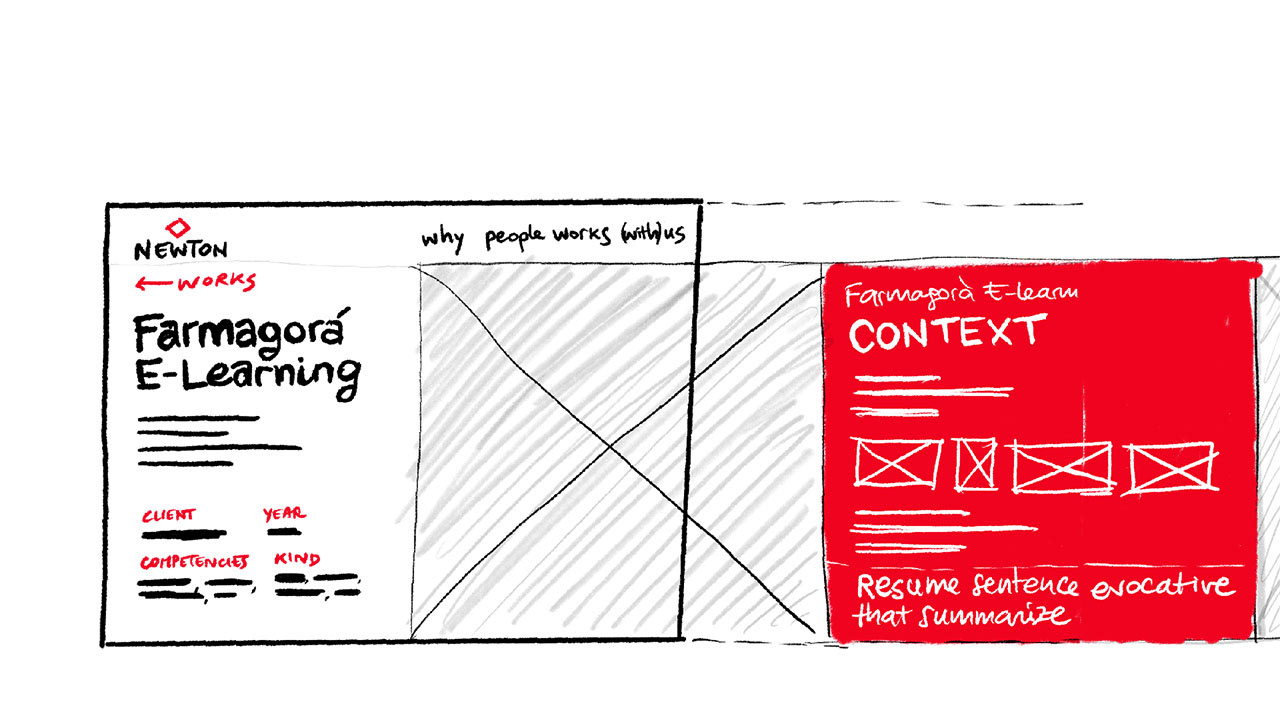
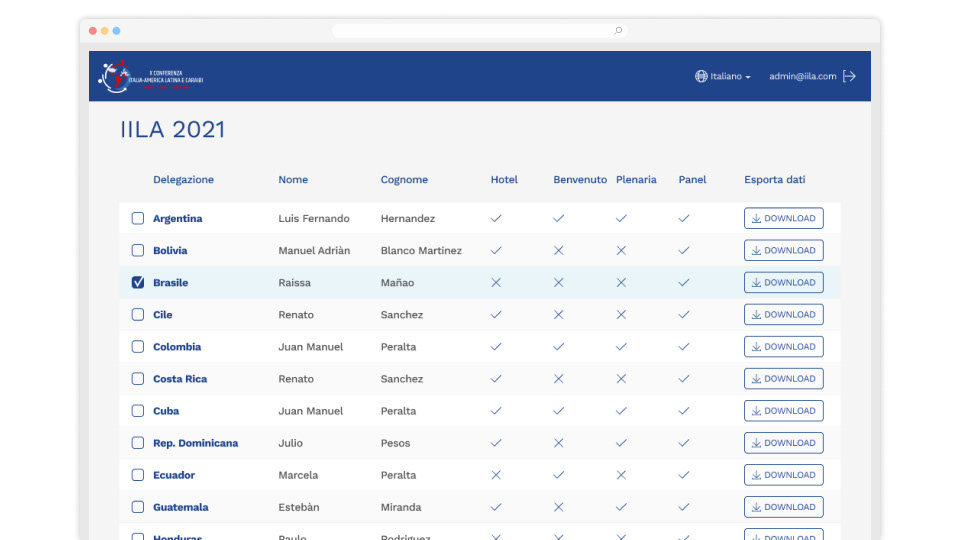
• new website prepared to be easily managed in Wordpress with a renewed information architecture and a unique interactive header
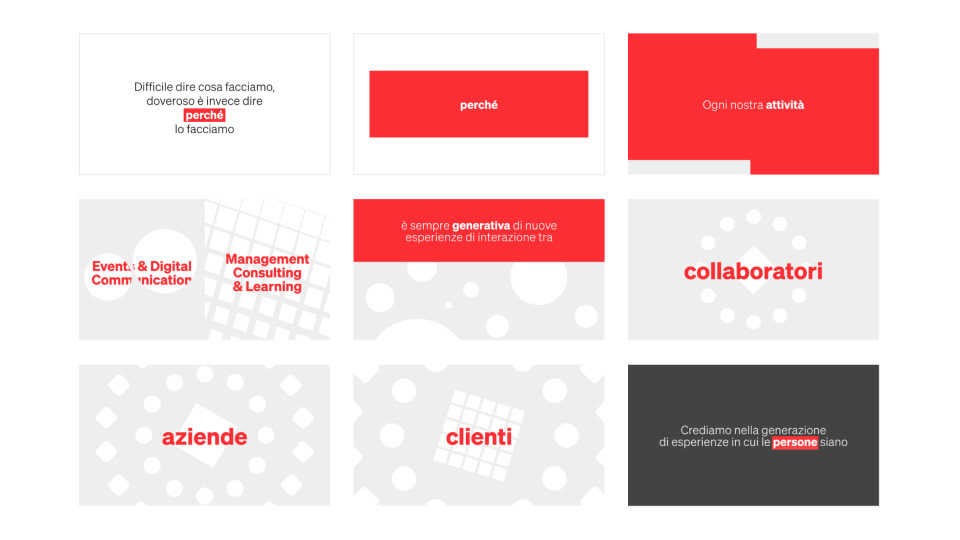
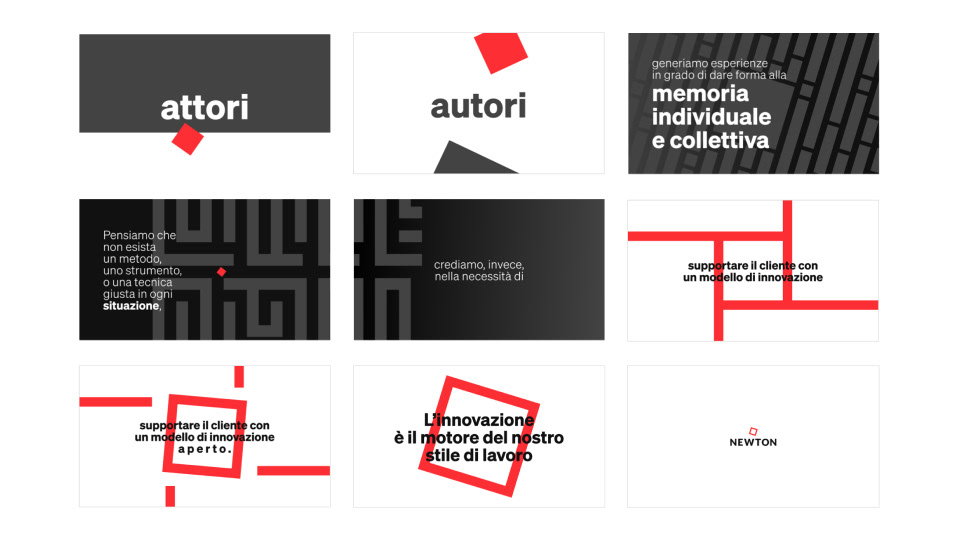
• motion graphic spot, exposing the reason-why of the company
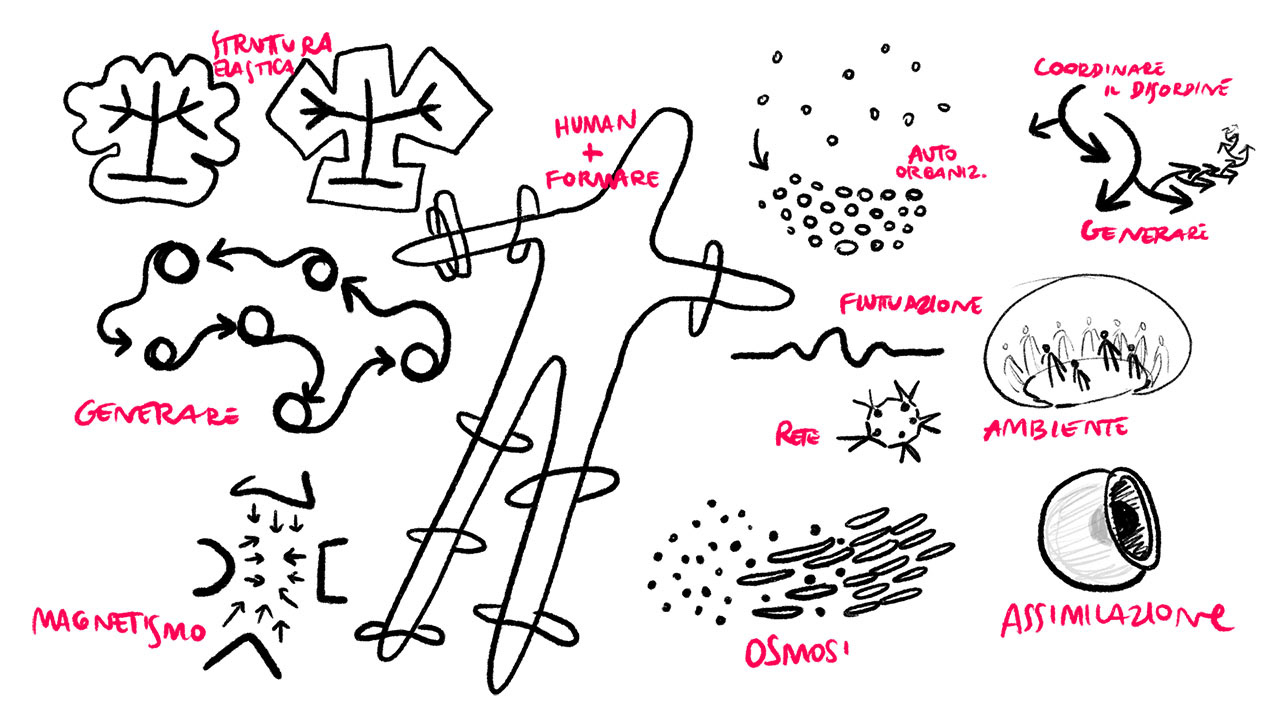
• visual language for flowcharts
• figma space organized in order to update assets and keep alive the branding declination with a strong and coherent design system
• set of slides template in .pptx for the consultants
• new website prepared to be easily managed in Wordpress with a renewed information architecture and a unique interactive header
• motion graphic spot, exposing the reason-why of the company
• visual language for flowcharts
• figma space organized in order to update assets and keep alive the branding declination with a strong and coherent design system
• set of slides template in .pptx for the consultants
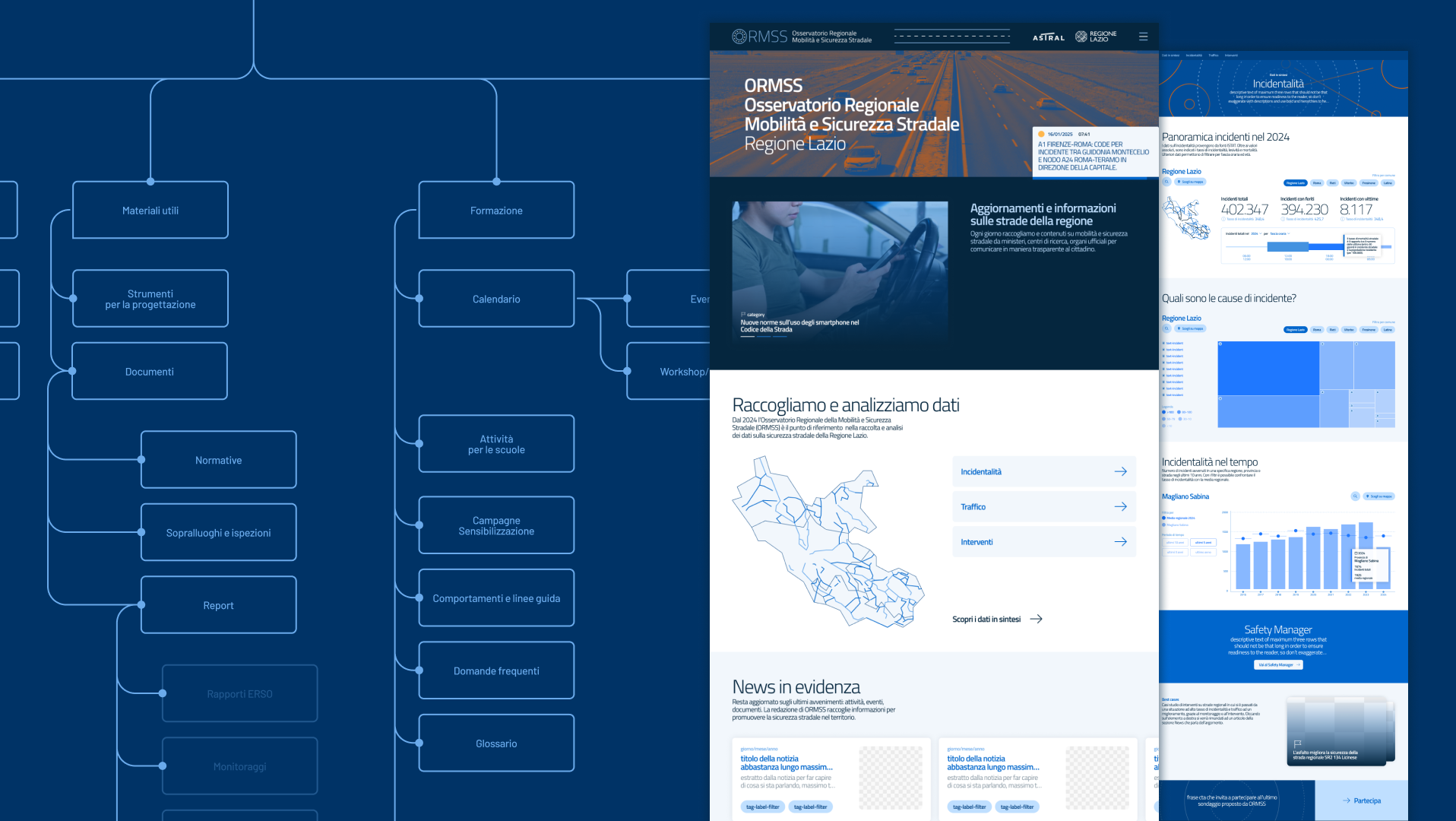
Website screenshots
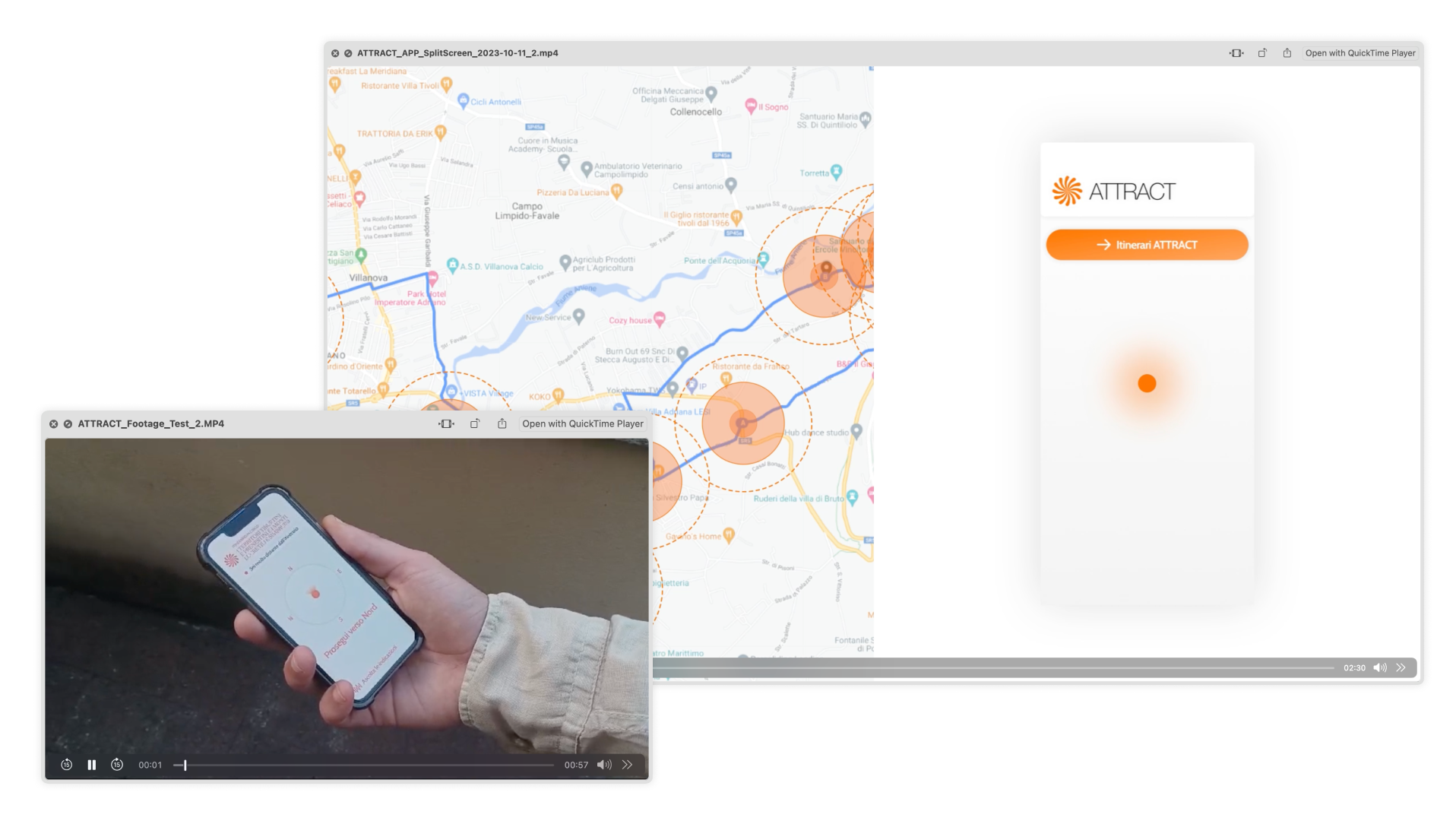
Motion graphic





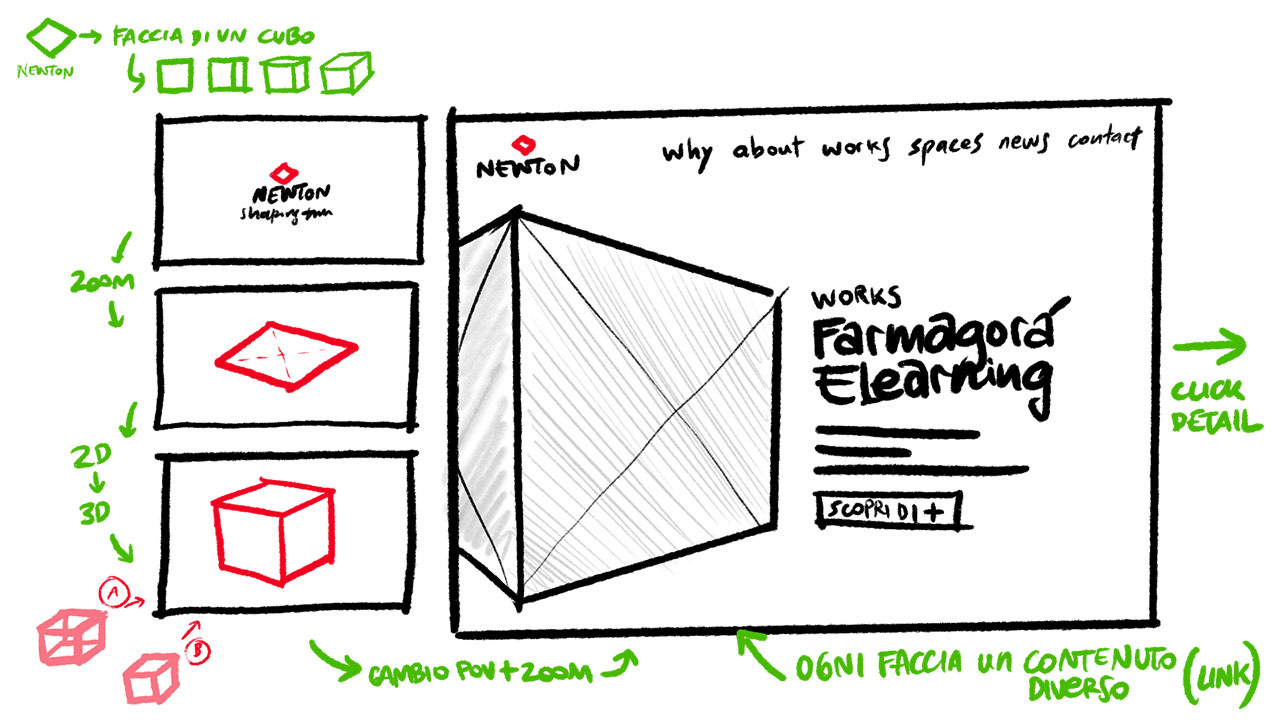
Customized header
Schemes guidelines + Figma design system
Sketches